Специализируется на контенте, который привлекает внимание. Понимает, как сочетать текст и визуал
По данным портала Demandsage, люди в 2025 году в среднем ежедневно проводят в интернете около 7 часов, среди россиян этот показатель 8 часов, а южноафриканцы онлайн почти 11 часов в сутки.
С одной стороны, это открывает большие возможности для цифрового маркетинга. С другой — встает вопрос: как сделать так, чтобы пользователь потратил свое «экранное» время именно на ваш контент? В статье рассказываем об инструментах, которые помогут увеличить вовлеченность и интерес пользователей, мотивируют их читать ваши статьи до конца и ждать новых.
Интерактивные элементы
Интерактив — это части статьи, на которые читатель может нажать и получить дополнительную информацию или возможность. Согласно исследованиям, интерактивный контент вовлекает читателей в 2 раза больше, чем статичный. Он повышает глубину погружения в текст и увеличивает время, проведенное на сайте. Это считывают, в том числе, и поисковые системы, улучшая позиции статьи в выдаче.
Поэтому один из самых эффективных способов повысить интерес читателей — добавить в материал немного интерактива. Будем двигаться от простых приемов к более сложным.
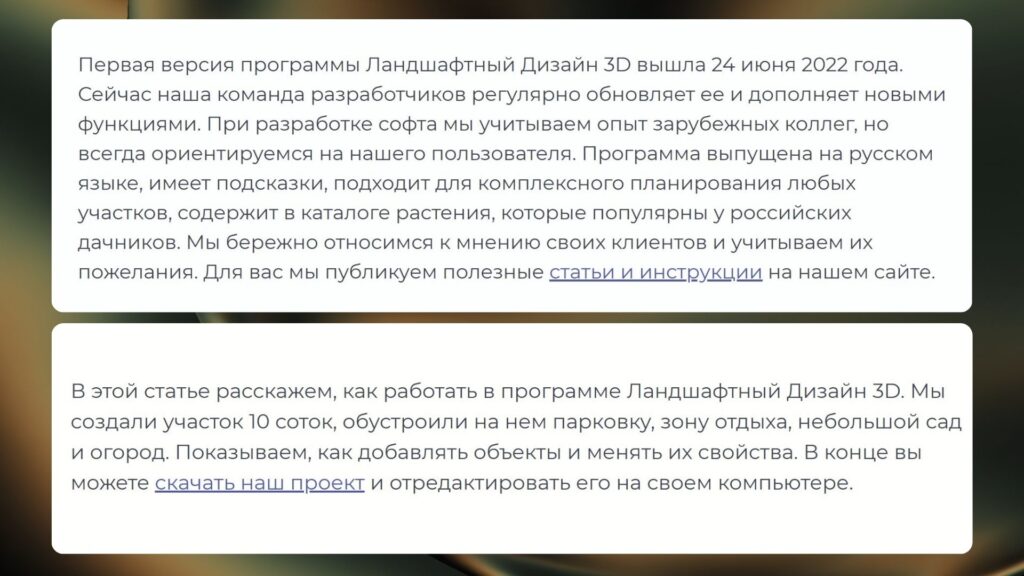
1. Гиперссылки и кнопки действий
Они направляют читателя на дополнительные ресурсы или сайты. Например, помогают привлечь внимание к другим вашим статьям или страницам в соцсетях.

Это самый простой элемент, оформить его несложно, но статья с перелинковкой или лид-магнитом, доступным по ссылке, сразу будет смотреться более выигрышно.
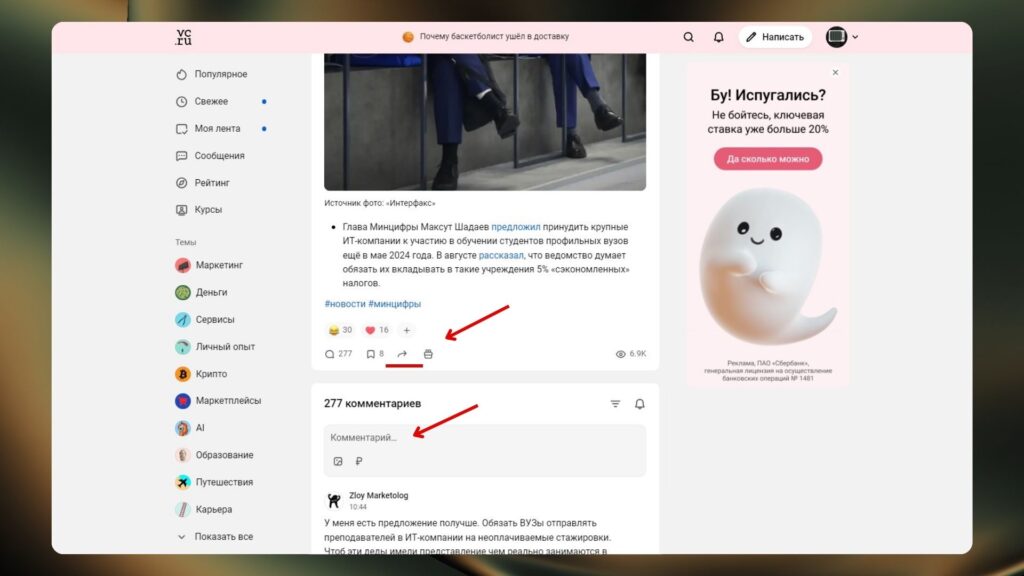
2. Кнопка шеринга и комментарии
Охваты — количество просмотров — то, на что в первую очередь работают кнопки «Поделиться». Если читатель отправит ваш материал хотя бы одному знакомому, считайте, что вы уже смогли повлиять на аудиторию за пределами своего сайта.
Что касается комментариев, то UGC (User Generated Content) — один из главных маркетинговых трендов, поэтому любой автор заинтересован в возможности обсудить содержание материала. Некоторые пользователи вообще открывают статьи ради комментов, особенно если на странице выражена спорная позиция.

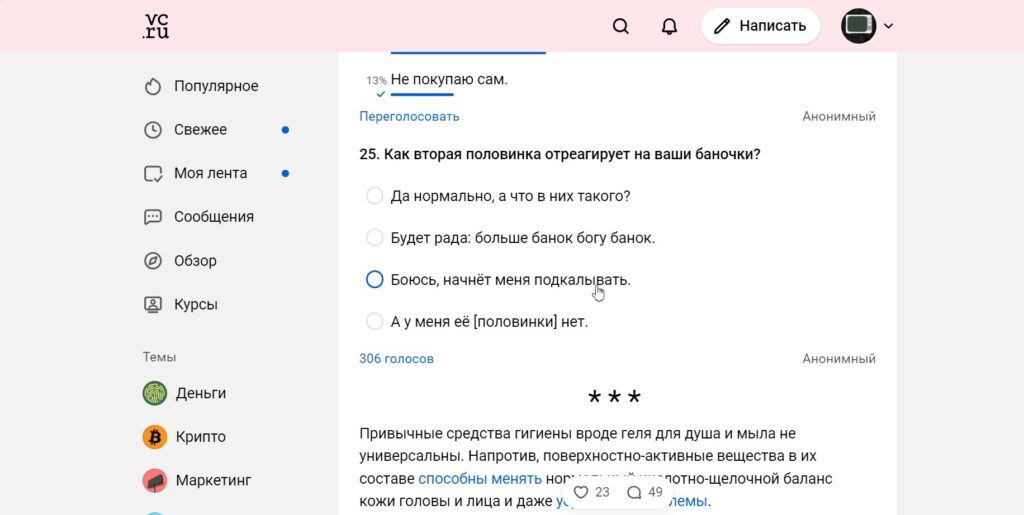
3. Опрос
Помогает разнообразить контент и узнать больше о вашей целевой аудитории. Даже если человек не прочитал текст, он может «тыкнуть» на такой блок, чтобы поделиться мнением или узнать чужие результаты. Существуют статьи-тесты, которые полностью состоят из опросов и лишь немного разбавлены текстовыми пояснениями. Чаще всего они выполняют на сайте функцию вовлекающего контента.

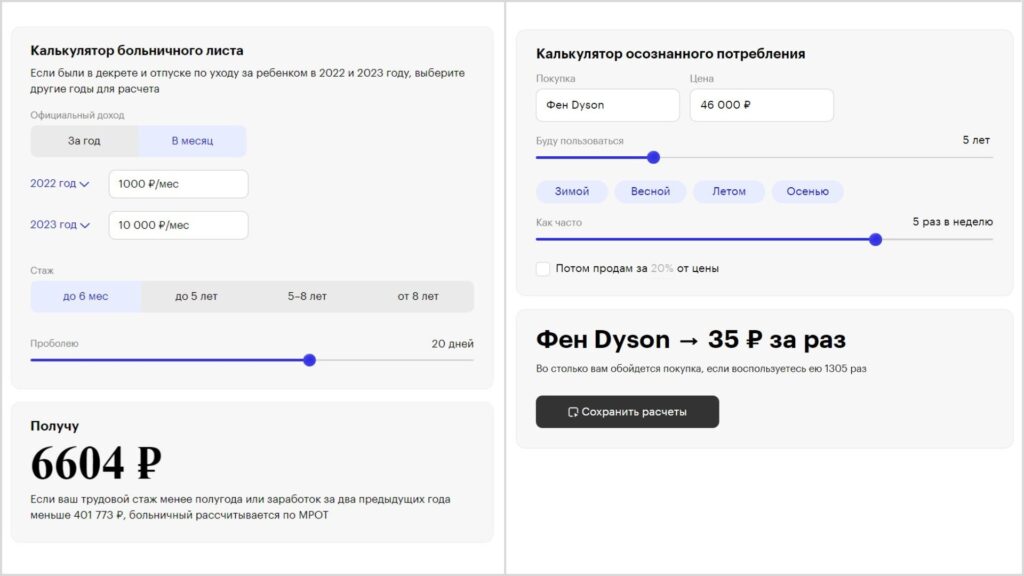
4. Калькулятор
Это может быть раздел для привлечения внимания к материалу, например, «Калькулятор осознанного потребления». А может быть блок, который отсекает нецелевых клиентов вроде «Калькулятора расчета стоимости ремонта». Инструмент повышает вовлеченность пользователей и увеличивает время, проведенное за чтением вашей статьи. Кроме того, он несет практическую пользу — часто калькулятор действительно помогает понять порядок цен на товар или услугу.

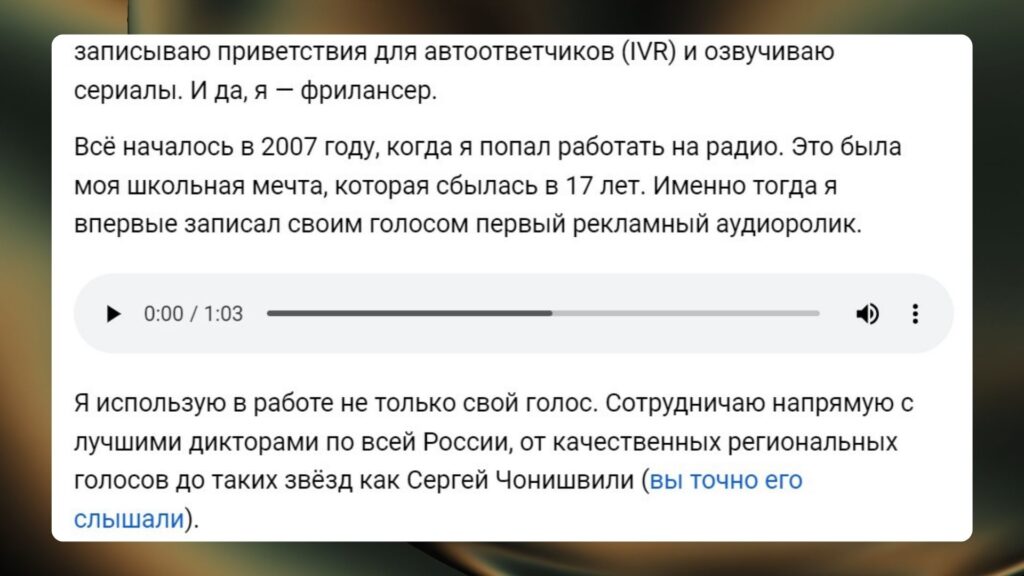
5.Аудио
Не совсем обычный интерактив, но он способен добавить тексту ценности и помочь донести информацию. Например, в статье про озвучку рекламы аудиозаписи послужат наглядными примерами.

А если речь идет про авторскую статью, то живой голос или фрагмент исполнения музыки поможет автору сломать барьер в виде экрана монитора и стать ближе к своим читателям, воздействуя не только на их зрение, но и на слух.
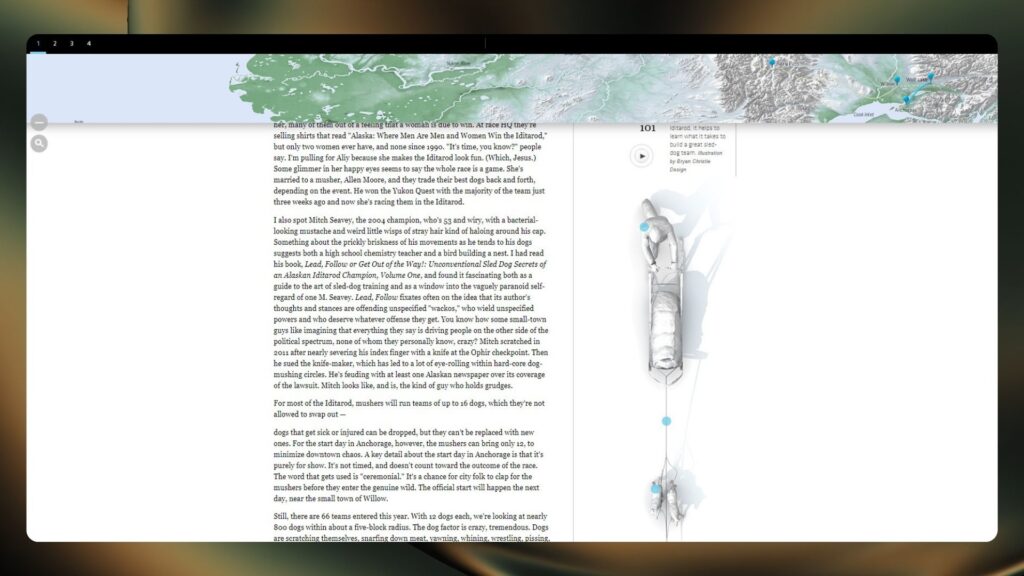
6. Геймификация
Способ подачи информации в игровой форме. Позволяет скрасить привычный формат и удивить читателя без ущерба для смысла. Это делает материал проще и живее, а также побуждает пользователей делиться и сохранять в закладках статью. Один из примеров геймификации в СМИ — интерактивное расследование о пиратах, которое сделал телеканал Al Jazeera в 2014 году. Материал подавался игроку порционно, и за счёт этого складывалось ощущение, что игрок проводит расследование сам. За успешное сопоставление деталей можно было получить бейджи-достижения.
Также к примерам геймификации в статьях можно отнести разного рода «пасхалки», которые встречаются в контенте. Внимательные клиенты должны их отыскать, а в качестве награды получить какой-нибудь приятный бонус.

Интересный визуал
Само наличие визуальной составляющей в статье уже большой плюс. Согласно статистике, 85% людей лучше запоминают сообщения с картинками, чем без них. Но и качество иллюстраций тоже имеет значение. Если вы хотите выделиться, имеет смысл поработать над ними отдельно.
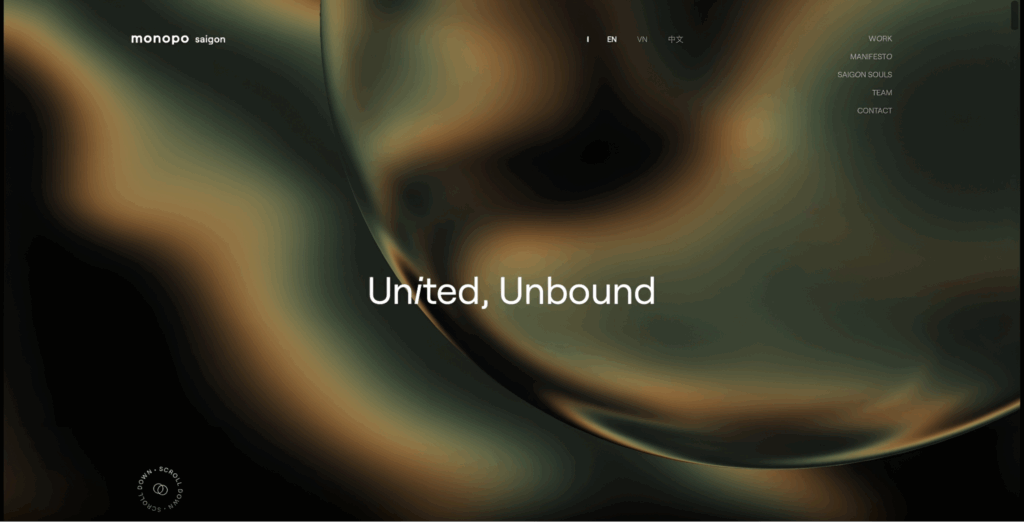
7. Сложный градиент
В отличие от стандартных линейных переходов из 2-3 тонов, сложный переход состоит из множества оттенков и причудливых форм. Создается с помощью выставления опорных точек, выполняющих функцию «вершин», с которых будет «стекать» краска, смешиваясь с другими цветами.
Сложные градиенты достигли такой популярности, что часто используются не только как подложка под текст для картинки, но и в качестве цвета кнопки или фона блока статьи. Создать их можно в программах Figma или Adobe Illustrator.

8. Коллаж
Еще один трендовый способ привлечь внимание в визуале. Коллажные элементы придают сайту ощущение тактильности и создают необычный дизайн, будто детали вырезаны из журнала и вклеены на веб-страницу, своеобразный ретро-стиль. Можно сделать его в программе на ПК, например ФотоКОЛЛАЖ, или в онлайн-приложении, таком как Collageonline. Если качество подобранных картинок не очень, его легко улучшить — например, с помощью простого фоторедактора.

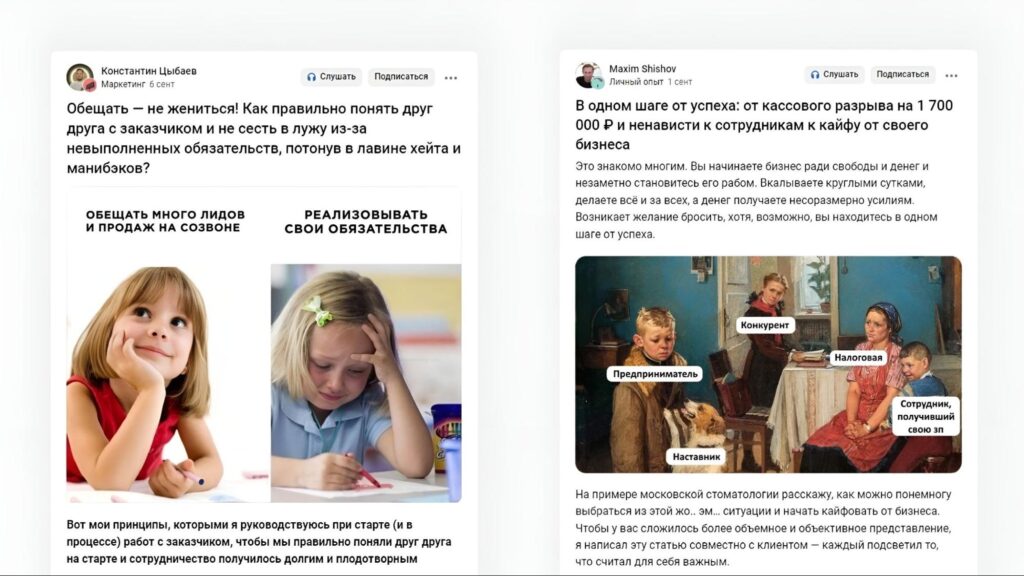
9. Мем
Помогает выделять из статьи сложные идеи и в краткой форме доносить до читателя. Человек изначально воспринимает такую картинку, как нечто легкое и смешное, поэтому, скорее всего, прочитает надписи, дабы не упустить остроумную шутку.
Не стоить думать, что мемы подходят только для развлекательного контента. Текущая тенденция — привносить юмор даже в серьезные статьи, иногда заказчики специально заостряют внимание на таких пожеланиях. Конечно, как и любой элемент, добавлять мемы нужно аккуратно, чтобы они подтверждали или заменяли текст, а не превращали статью в набор анекдотов и приколов. А сделать их самостоятельно легко с помощью специальных шаблонов.

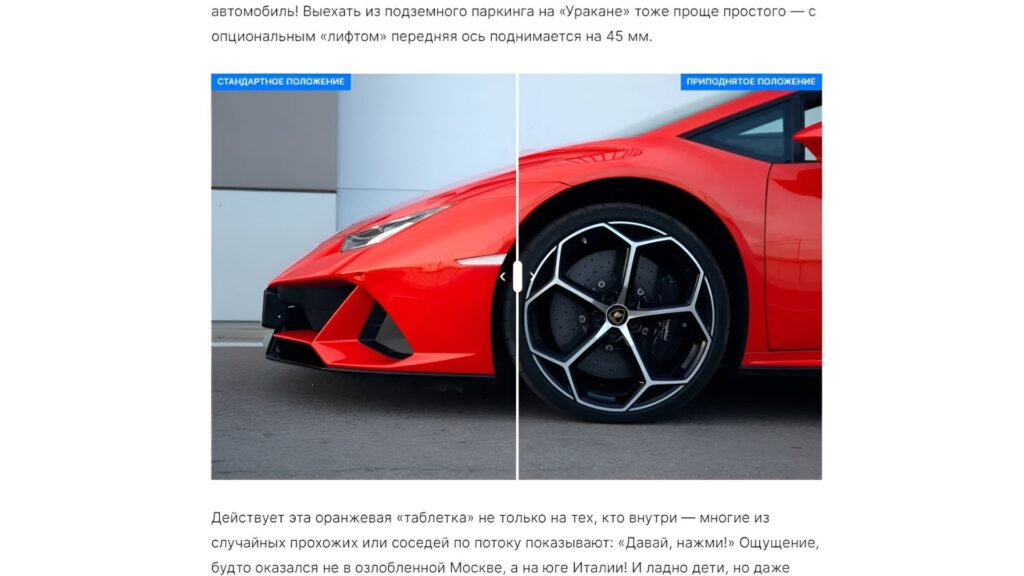
10. Слайдер «до и после»
Его обычно применяют для наглядной демонстрации продукта, позволяя читателю сравнить два изображения в одном окне. Слайдер стоит активно задействовать там, где важно показать результат.

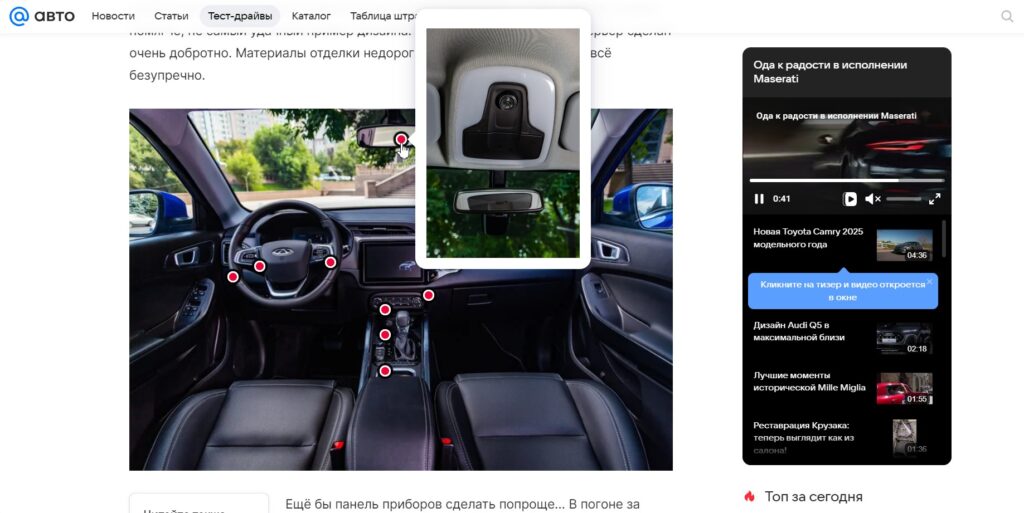
11. Интерактивные фото
Они помогут рассказать о вашем продукте в легкой и интересной форме, не перегружая при этом описание. На изображении нужно разместить точки, в которых при наведении на них мышкой появляются окошки с дополнительной информацией в виде фото или текста. Для съемок таких фотографий не потребуется специализированная техника, а для изготовления можно воспользоваться сервисами вроде Genial.ly или Thinglink.

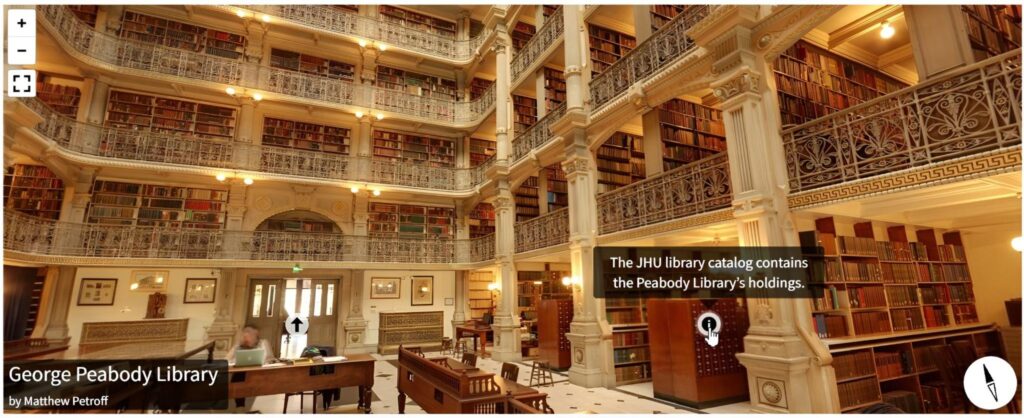
12. Панорама 360°
Идеально подходит для демонстрации пространств. Можно «оглядеться» по сторонам и изучить место, находящееся за сотни километров от читателя. Интересный формат, который редко применяют из-за его дороговизны. Для съемки нужно специальное оборудование, поэтому лучше обратиться к профессионалам. Стоимость создания 1 панорамы может варьироваться от 3 000 руб. до 100 000 руб. — зависит от количества и качества проработки деталей.

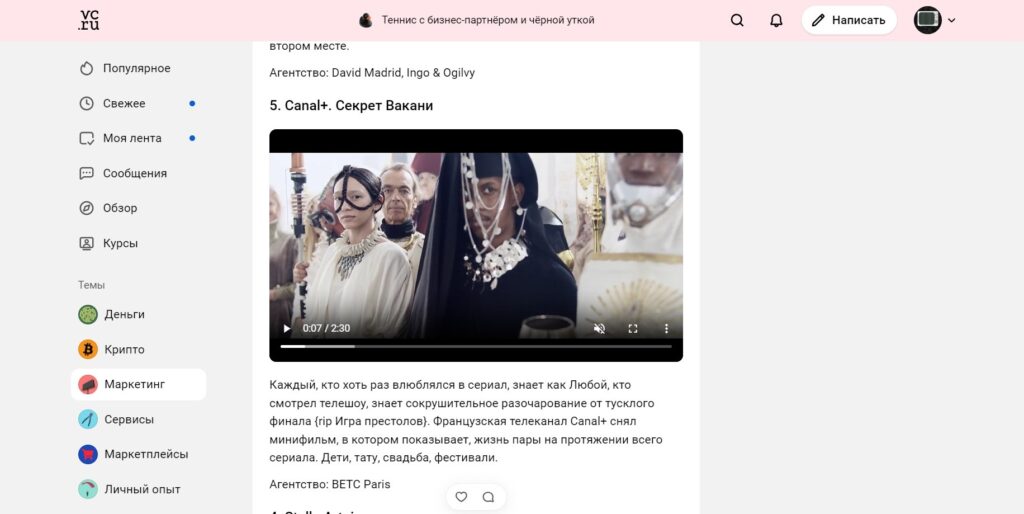
13. Видео
Видеоконтент на пике популярности. Ролики, кружки, трансляции присутствуют во всех соцсетях, мессенджерах и платформах. Если на вашем интернет-ресурсе их еще нет, это серьезное упущение, которое может обернуться потерей клиентов и подписчиков — люди уже привыкли к такому типу контента. Видео годится практически для любых целей: продемонстрировать процесс, товар, предприятие, познакомить аудиторию с определенным человеком или выступить в качестве инструкции.

Главное
Конечно, способов улучшить контент намного больше, но в рамках одной статьи невозможно охватить все. Где-то будут важны рейтинги, лайки, указание количества комментов — все это повышает доверие. Можно добавить время прочтения — покажите читателю, что он получит пользу максимально быстро. Для расчета годится любой бесплатный сервис вроде Intexty.
Словом, выбирайте инструменты, которые больше подходят для вашей цели, ниши, площадки и целевой аудитории. Комбинируйте, экспериментируйте и не забывайте анализировать результаты. Удачного вам контента и довольных читателей!







