Специализируется на контенте, который привлекает внимание. Понимает, как сочетать текст и визуал.
Согласно исследованиям, проведенным Nielsen Norman Group, люди не читают онлайн-текст полностью, а лишь бегло «сканируют» наиболее заметные его части. Пользователь в среднем за 15 секунд решает, читать ли статью дальше. Как же добиться того, чтобы он прочитал именно вашу статью? В условиях информационного перегруза красивое оформление текста напрямую влияет на количество дочитываний. В статье рассказываю, как оформить публикацию на сайте, чтобы материал читался легко, чем его можно разбавить, где брать визуал для публикаций и как его использовать.
Форматирование текста
Почему один контент как будто вливается в вас сам и сразу укладывается в голове, а через другой приходиться продираться, словно сквозь дебри, и на понимание смысла уже не остается сил? Дело не только в содержании. От внешнего вида текста во многом зависит его читабельность, и с этим вам как раз поможет форматирование. Оглавление, подзаголовки, интервалы, списки или выделение — отличные способы сделать статью более понятной и удобной для восприятия. Остановимся подробнее на основных инструментах.
Навигация
Кликабельное оглавление поможет читателю ориентироваться в тексте и легко найти нужные разделы. Обычно его размещают под заголовком или лид-абзацем статьи. Сделать оглавление легко, оно формируется автоматически. Например, в Google Docs для этого есть специальный пункт меню, а в WordPress — плагин Easy Table of Contents.
Шрифты и интервалы
Их правильное использование облегчает восприятие текста, поэтому сначала немного теории.
- Кегль. Это высота букв, которая измеряется в pt, где 1 pt = 0,35 мм. Кеглем 10 pt обычно пишут сноски или мелкие надписи, а 12-14 pt подойдет для основной части статьи. Кегль для заголовка можно рассчитать по формуле: кегль текста х 1,6.
- Интерлиньяж. Так называют межстрочные интервалы. Чтобы текст был разборчивым и красиво смотрелся, строки не должны наезжать друг на друга или наоборот находиться далеко. Оптимальное значение — от 1,2 до 1,5. Это настраиваемый параметр, например, в Word интерлиньяж можно изменить во вкладке «Главная» → «Абзац».
- Интервалы между абзацами. Их размер выбирается произвольно, но важно, чтобы он был одинаковым по всему тексту. Например, по ГОСТу для написания дипломных работ отступ должен составлять 1,25 см, но для сайтов допустимы и другие значения, обычно они от 0,8 до 1,5 см.
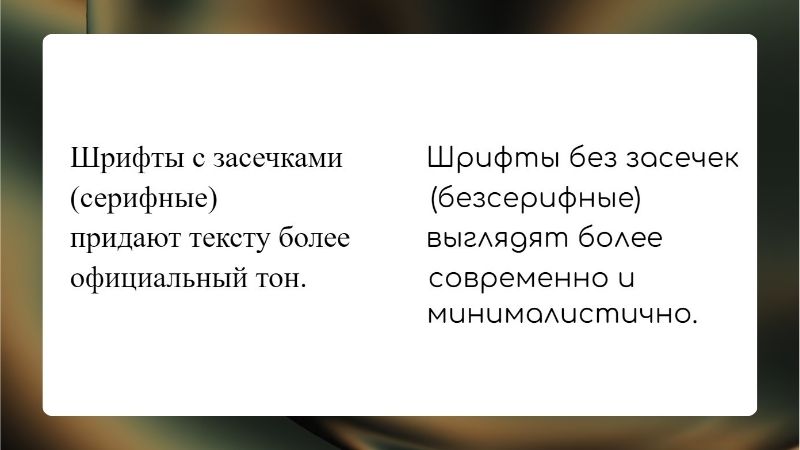
- Стиль шрифта. Шрифты делятся на два типа: с засечками, или серифные, и без засечек — безсерифные. К серифным относят, например, Times или Antiqua, их часто используют в книгах, официальных документах и общественных объявлениях. Безсерифные шрифты, такие как Calibri или Arial, применяются на веб-сайтах, в онлайн-сервисах и приложениях.

Конечно, на практике можно использовать все разнообразие шрифтов, в том числе экспериментальные и выразительные стили. Но будьте аккуратны с рукописными шрифтами — посмотрите, например, на эти заголовки.


- Шрифтовая пара. Это несколько шрифтов, которые визуально сочетаются между собой и помогают задать иерархию текстовых блоков. Рекомендую задействовать не более 2-3 вариантов на одной странице, а удачно подобрать пары помогут специальные сервисы, например, Fontpair, Fontjoy или Typotheque.
Не забывайте про адаптивность вашего текста, ведь многие пользователи ищут информацию с телефона. Для мобильной версии используйте шрифты покрупнее — 16–18px, чтобы человеку не приходилось напрягаться, всматриваясь в экран. А картинки лучше предварительно сжать, чтобы они не замедляли скорость загрузки контента. Это можно сделать с помощью онлайн-приложений, например Imagecompressor.11zon или ILoveIMG, а сервисы вроде Bing mobile-friendliness или Google Mobile Friendly покажут, как статья будет смотреться в смартфоне.
Списки, таблички, врезки: за что цепляется глаз
Структурирование текста удерживает внимание читателя и повышает дочитываемость материала.
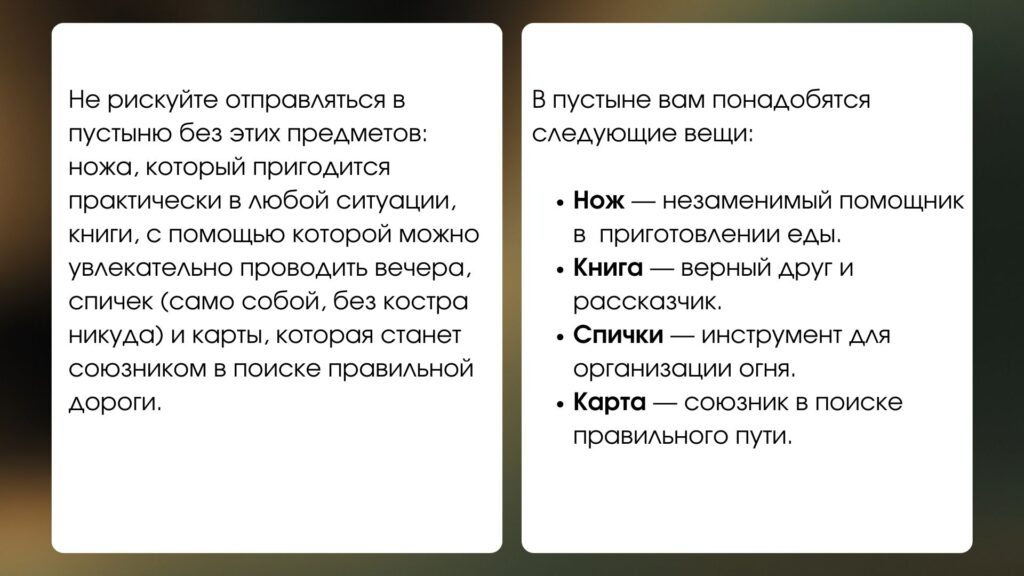
Списки. В зависимости от буллита — символа, обозначающего пункты списка — и способа форматирования различают:
- маркированный список — в нем от перестановки пунктов смысл не меняется, а буллитами являются точки, стрелки, галочки, ромбы и другие фигуры;
- нумерованный список — нужен там, где важна последовательность пунктов, поэтому в качестве буллитов выступают цифры или буквы;
- раскрывающийся список, или спойлер — для его просмотра нужно нажать на заголовок, а добавляют его в статью для интерактивности и вовлечения.

Обратите внимание на согласованность элементов в падежах и числах, а еще не стоит злоупотреблять многоуровневыми списками, чтобы ваш читатель на запутался, кто на ком стоял.
Таблицы. Они подойдут для группирования информации, если списков набирается слишком много. Также этот формат хорошо иллюстрирует сравнение разных параметров, и поисковые системы его любят — текст с табличкой хорошо ранжируется.
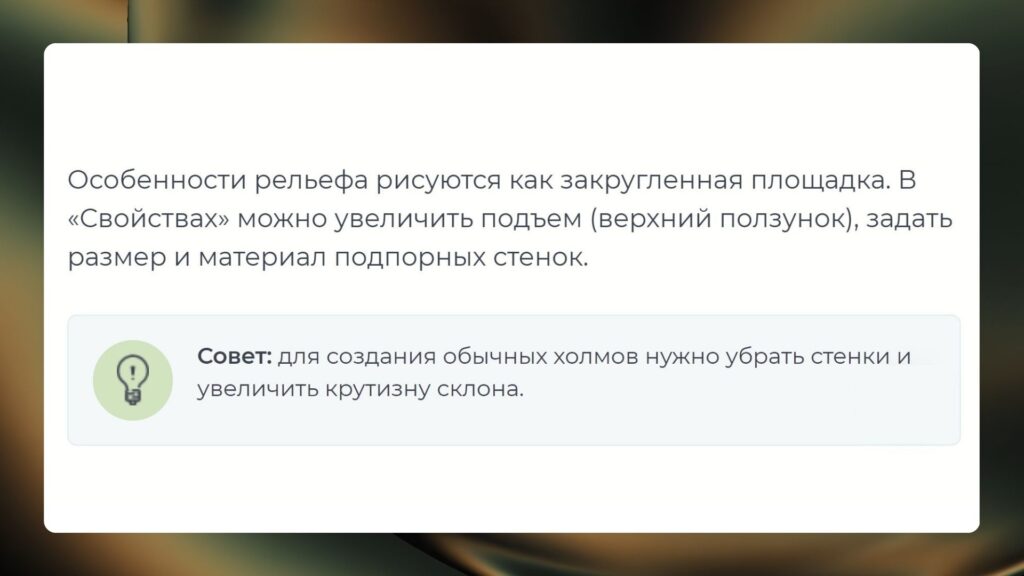
Врезки. Еще один способ разбавить монотонность текста и подчеркнуть яркую цитату, важное понятие, предостережение или вывод. Этот элемент может находиться в любом месте статьи и представляет собой 1-2 фразы в рамке, иногда их набирают курсивом или делают заливку цветом.

Визуальная составляющая
Вспомните, вы любили в детстве книжки без картинок? Правильно, и никто не любил. Кто знает, может быть, поэтому визуальный контент — один из главных маркетинговых трендов. Видео и изображения привлекают внимание, наглядно объясняют сложные вещи и упрощают восприятие читателем текстовой части, даже объемный материал с иллюстрациями осилить гораздо проще. А чтобы грамотно использовать все имеющиеся возможности, стоит соблюдать несколько несложных правил.
Для начала разберемся, как выбирать изображения. Правильная иллюстрация — не только эстетичная, но и отвечает ряду требований. Главное из них — привязка к контексту и ориентированность на целевую аудиторию. Читатель не должен гадать, что именно ему показывают и зачем.
| Иллюстрация | Признак | Значение и примеры |
|---|---|---|
| Правильная | Несет смысл | Проверьте, пострадает ли содержание, если убрать картинку. Для инструкции по составлению сметы на изготовление шкафа фотография красивой мебели не обязательна. Здесь таблица в Excel с готовым вариантом расчетов будет более информативной и оправданной |
| Не нарушает авторские права | Если взять чужое изображение из поисковой выдачи Яндекса, можно получить штраф до 5 млн рублей за нарушение прав интеллектуальной собственности. Поэтому отнеситесь к выбору источников ответственно — ниже мы расскажем, где картинки брать безопасно | |
| Имеет высокое качество | Нечеткая картинка, особенно на обложке публикации, может создать впечатление, что весь контент на сайте сделан небрежно. Чтобы изображение смотрелось в верстке достойно, его разрешение должно быть не ниже 1000px по ширине. Оптимально — формат FullHD (1920×1080). Если качество не дотягивает, его можно повысить на онлайн-сайтах с функцией апскейла, например I2img или Fotor | |
| Неправильная | Не связана с текстом или не несет пользы | Картинки должны соответствовать теме статьи и нести дополнительную ценность. Рассказывая о профессии инженера, лучше приложить график роста заработной платы за последние 10 лет в регионе, а не фото человека в дорогой одежде с улыбкой до ушей |
| Шаблонная | Стереотипную картинку читатель просто пролистнет. Описание офиса с фотографией «белых воротничков» — надоевшее клише. А снимок личной чашки со смешной надписью у открытого ноутбука с текущими задачами навеет атмосферу непринужденного рабочего перерыва | |
| Из поисковика | Картинки с первых страниц Яндекса популярны, но все их видели 1000 раз, зачем задерживаться в 1001-й? Внимание читателей привлекают уникальные изображения, поисковики тоже «любят» авторский контент и повышают его позицию в выдаче. |
Конечно, это не все правила. Всегда нужно исходить из конкретной задачи, темы, площадки публикации и так далее. Не забывайте, что иллюстрация должна вызывать эмоциональный отклик пользователя — это один из способов стать ближе к вашему клиенту и упрочить доверие к эксперту или бренду.

Источники изображений
А теперь о том, где взять этот самый визуал. Очевидно, что способа только два: позаимствовать чужую картинку или сделать свою.
На всякий случай напоминаю, что любое изображение — это объект авторского права. Поэтому если вы взяли чужую картинку и не спросили у автора разрешения, он имеет право подать в суд и потребовать, в частности, компенсацию от 10 000 до 5 000 000 руб, причем иногда так бывает даже в том случае, когда вы указали ссылку или имя создателя, ведь он имеет право запретить использование своего произведения другими лицами.
Наиболее безопасно использовать картинки из фотостоков — ресурсов с фотографиями, инфографикой и другим визуальным контентом. Есть много бесплатных вариантов, например, IStockPhoto или Stockvault, но нужно понимать, что об уникальности материалов речь тут не идет — у кого угодно может оказаться такая же картинка, как у вас.
Платные фотостоки лучше только тем, что качество изображений обычно выше, чем на бесплатных, а база изображений шире. Кроме того, некоторые из них, например Shutterstock или Adobe Stock, ограничивают количество скачиваний.
Обратите внимание, что у каждого стока свои правила, которые отражены в лицензии. Ее необходимо прочитать и удостовериться, что у картинок есть разрешение на нужное вам коммерческое использование — например, стандартная лицензия стока Shutterstock предусматривает воспроизведение изображения при маркировке товаров не более 500 000 раз.
Чтобы избежать неприятностей, будьте внимательны к источникам чужих изображений и к условиям их использования.
Эксклюзивную авторскую работу можно купить напрямую у ее создателя, но и в этом случае внимательно изучите условия договора. Например, договор может содержать пункт о передаче исключительных прав — это удобно для покупателя, но не всегда подходит автору, который может настаивать на иных условиях использования изображения. Если не уверены в своих познаниях, лучше обратиться за консультацией к юристу. В противном случае фото, которые вы считали эксклюзивно вашими, могут оказаться в фотостоках на вполне законных основаниях.
Но не все так сложно, есть и хорошая новость: по российским законам через 70 лет после смерти автора его произведения переходят в общественное достояние, и их можно свободно использовать в своем творчестве. Именно поэтому в сети полно знаменитых картин, фотографий и другого визуального контента, который расходится на мемы, гифки и мерч.
Важный момент — права могут принадлежать государственным архивам или частным коллекционерам. Если есть сомнения, старые произведения лучше брать на специальных стоках, например Flickr Commons или New Old Stock. Изображения, ставшие общественным достоянием, помечают «Public Domain».
Какие иллюстрации легко сделать самому
С иллюстрациями собственного производства все гораздо интереснее… и проще. Свой контент является на 100% уникальным. Но что же делать, если вы не фотограф и не дизайнер? В таком случае вы можете освоить программу, которая выполнит самые сложные операции по созданию картинок и коллажей за вас. Например, достаточно просты в применении SmileBox, ФотоМОНТАЖ, Snapseed или PhotoScape.
Другой вариант — попробуйте использовать один из способов создания изображений, о которых я рассказываю ниже. Кстати, в одной и той же статье могут быть разные виды иллюстраций.
Скриншоты. Подходят для пошаговых инструкций, демонстраций сайтов и обзоров приложений. Чтобы сделать скрин на ПК, нажмите сочетание клавиш Win + Prt Screen и снимок экрана сохранится в папку «Изображения». Можно также воспользоваться специализированной программой, например Яндекс Скриншот или ФотоСКРИН. Хорошие снимки экрана имеют высокое разрешение и не содержат отвлекающих факторов вроде открытых вкладок, личных чатов и панелей управления.

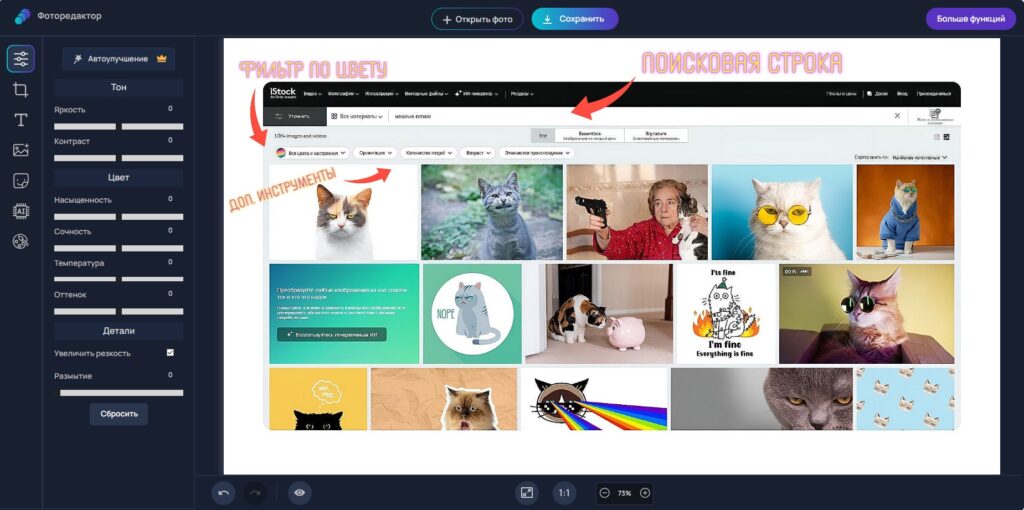
Если скриншоты получаются в низком качестве, их легко улучшить, увеличив резкость, например, в Фоторике. В ней же можно сделать текстовые пояснения, которые повысят информативность изображения, а также удалить или заменить фон за несколько секунд.

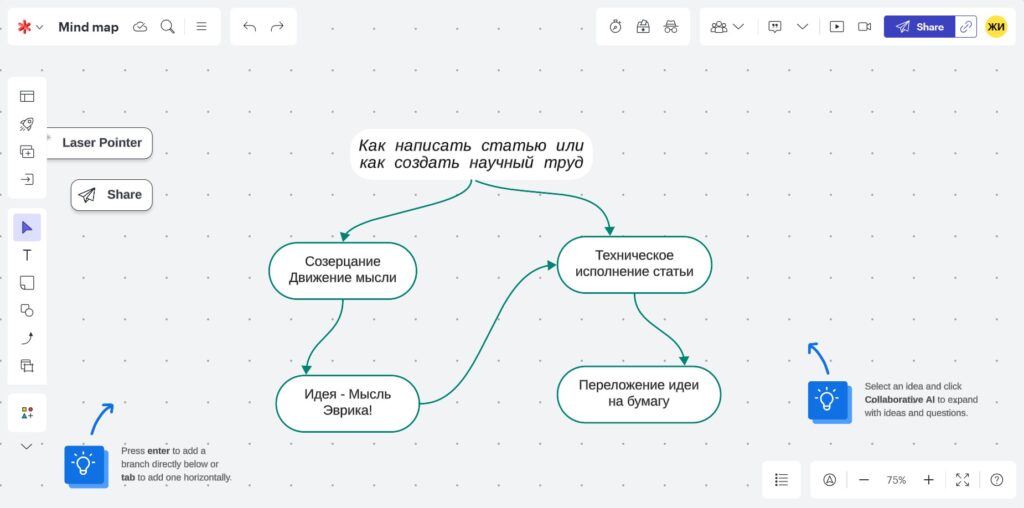
Схемы. Помогают продемонстрировать алгоритм, объяснить структуру или классификацию. Создаются с помощью базовых инструментов в фотошопе либо на специальных сайтах, например Lucid.

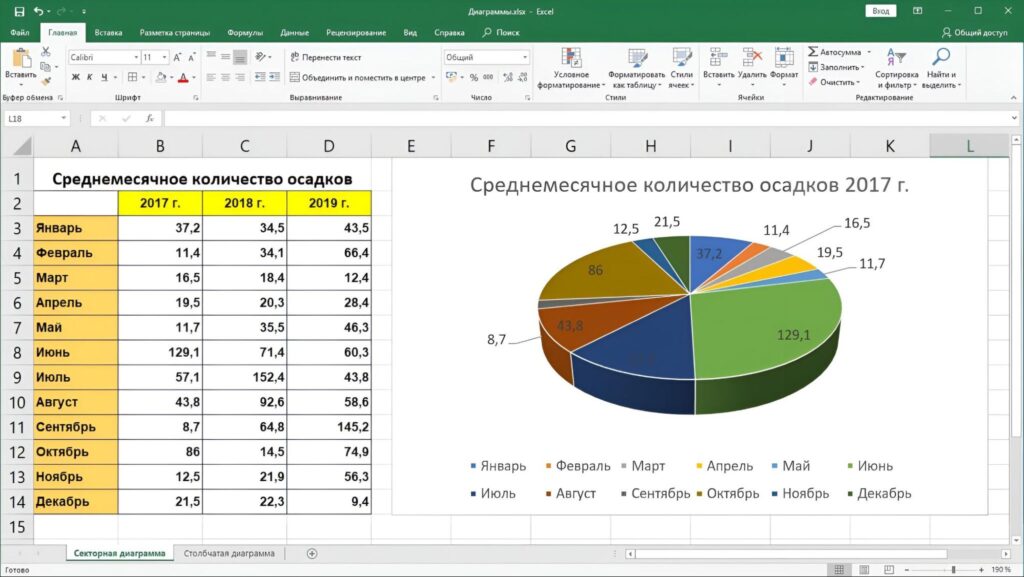
Диаграммы. Необходимы для отображения статистических данных. Включают гистограммы, круговые и линейчатые диаграммы. Вам даже не придется скачивать специальную программу — все можно сделать с помощью обычного Excel:

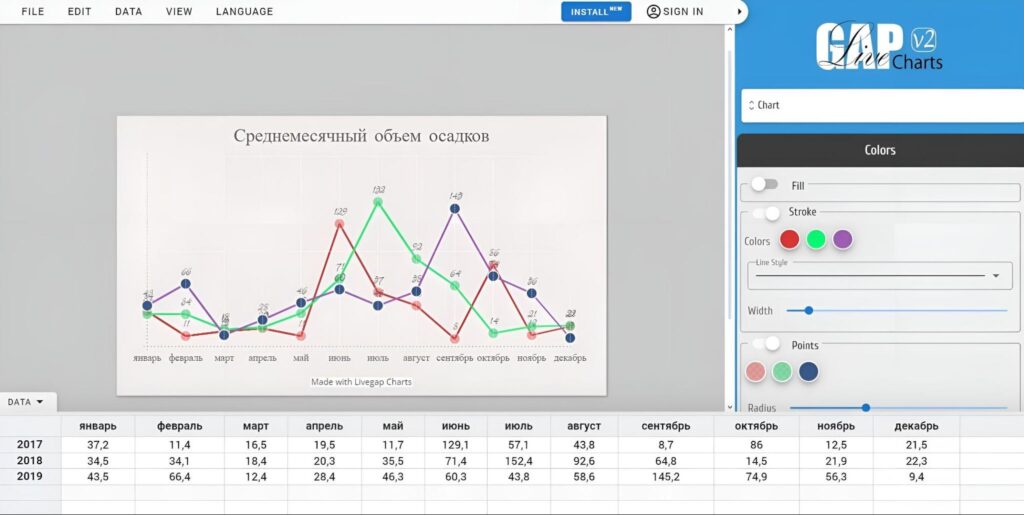
Графики. Они удобны, когда, например, необходимо показать в динамике большой объем данных или проиллюстрировать сравнительный анализ. График можно быстро построить в специализированных приложениях вроде LiveGap:

Гифки. Нужны, чтобы вызвать эмоции или снять напряжение в серьезной статье. Они тоже должны нести информацию, например, показывать короткую инструкцию или демонстрировать качества товара.

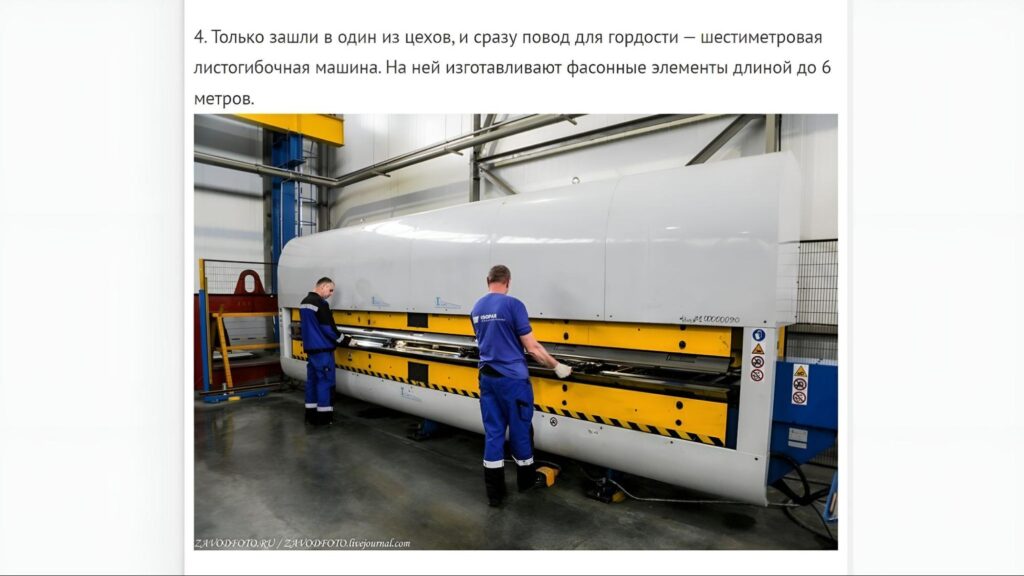
Фотографии. Помогут читателю визуализировать какой-либо процесс, событие или человека. Это могут быть, например, фото продукции или репортаж с производства. Для размещения на сайте снимки должны быть в хорошем качестве — 1920 x 1080 пикселей для ПК и 360 x 640 пикселей для мобильной версии.

Главное
Красиво оформить текст совсем не так сложно, как кажется. Вам помогут:
- форматирование — подзаголовки, списки, а также выделение шрифта жирным, курсивом, разными гарнитурами, кеглями и начертанием;
- иллюстрации и визуальные элементы — качественные фотографии, скриншоты, графики, гифки, схемы и диаграммы;
- адаптивность — пользователи должны иметь возможность комфортно читать статью как на компьютере, так и на телефоне.
Надеюсь, что применяя советы и рекомендации из статьи, вы сделаете свой текст привлекательным, читаемым и легким.
И еще не забывайте, что даже самые красивые картинки, самые ровные абзацы и самые аккуратные списки не смогут компенсировать слабое содержание, отсутствие логики и обилие грамматических ошибок. Первостепенная вещь в статье — качество материала, и только потом оформление.
Удачных вам статей и благодарных читателей!







