Видит юзабилити через призму контента и знает, как превратить пользовательский путь из квеста в инструмент продаж
Представьте ситуацию: вы собираетесь купить в интернете соковыжималку, но не хотите потратить на процесс полдня. Для этого на сайте всё должно быть быстро и удобно: пришел, увидел, оплатил — красота. А вот если придется долго разбираться, в каком разделе находятся соковыжималки, как проставить нужные фильтры для выбора и как купить, вы закроете страницу и пойдете искать другое место для покупки. Из этого примера получаем простой вывод: когда количество посещений в разы превышает объемы продаж, то вероятная причина этого — проблемы с юзабилити сайта. Как разобраться, что это такое, почему над ним нужно работать и что сделать для улучшения, рассказываем в статье.
Что такое юзабилити сайта
Юзабилити сайта (от английского usability — удобство использования) — степень того, насколько для пользователя комфортен его интерфейс и функционал. Насколько быстро и легко можно найти необходимую информацию, не теряясь в страницах и кнопках.
Почему это важно
Цель любого бизнеса — получение прибыли. Если у сайта проблемы с юзабилити, на нем останется мало клиентов, будет низкая конверсия, а значит и доход будет небольшим. С коммерческой точки зрения, юзабилити влияет на эти важные показатели.
Конверсия. Понятная структура и навигация ненавязчиво подталкивают посетителей к выполнению целевых действий: оформлению заказа, заполнению формы или звонку в компанию.
Посещаемость. На удобном сайте люди задерживаются дольше. Если человеку удалось с первых секунд освоить интерфейс, то он сможет достичь своей цели — совершить покупку, заказать консультацию, получить информацию. На неудобном ресурсе наоборот будет высокий процент отказов, что ухудшит не только конверсию, но и SEO-показатели. Поисковики решат, что сайт не интересен, и снизят его место в результатах выдачи, а трафик упадет еще больше.
Лояльность. Сайт — это лицо бренда, и многие пользователи делают выводы о компании в целом именно по сайту. Солидный дизайн, удобный интерфейс, содержательный контент обязательно скажутся на имидже положительно и в итоге повысят доверие клиентов.
Особенно важно учитывать юзабилити при локализации сайтов. Если человеку не понятна навигация, то он не найдет информацию и не сделает заказ. Например, для европейцев, которые читают слева направо, кнопка «Купить» должна находиться в правом верхнем углу, а для тех, чьи языки предполагают чтение справа налево, как арабский или иврит, — в левом. Даже визуальные предпочтения в разных странах значительно отличаются, и дизайн, который подойдет для США, в Китае покажется скучным и неинформативным.
Основные принципы юзабилити
Главное в юзабилити веб сайта — простота и удобство для пользователя. Известный консультант по UX Якоб Нильсен в 1994 году сформулировал 10 ключевых моментов, конкретизирующих, что значит «удобно». Большинство из них до сих пор актуальны, давайте разберем самые важные факторы.
Подходящий дизайн
Красочная или необычная картинка, притягивающая взгляд, тоже играет свою роль. Но главная цель веб-дизайна — решать задачи клиентов. Например, при разработке нужно продумать, как расположить основные и вспомогательные элементы сайта, чтобы управлять вниманием пользователя: главные элементы лучше поместить в центре экрана, а кнопки или иконки по краям.
Стоит учитывать, какой стиль скорее ожидает от ресурса целевая аудитория и каковы современные тренды в вашей сфере. Слишком кричащие цвета, контрастное оформление страницы, избыток элементов с большой вероятностью запутают потенциального клиента или заставят его усомниться в профессионализме разработчиков. Избегайте вычурных или разноцветных шрифтов, они затрудняют чтение.

Обязательно учитывайте, в какой нише развивается ваш проект. Например, есть мнение о преимуществе сайтов с минималистичным оформлением и акцентом на основных функциях, потому что пользователям легче с ними взаимодействовать, особенно с мобильных устройств.

Подобное решение действительно будет удачным для финтех компании или адвокатского бюро. Но если ваш бизнес — ландшафтный дизайн или ивент-агентство, то вполне уместно удивить пользователя необычными графическими идеями, продемонстрировав свою креативность.
Структурированный контент
Пользователи далеко не всегда читают текст полностью. Большинство из них бегло его просматривают, чтобы найти нужную информацию. При этом взгляд движется по линиям в виде буквы F, это так называемый F-паттерн, используйте его для облегчения восприятия вашего ресурса.
Но никакой паттерн не поможет, если в тексте отсутствует структура: читабельные заголовки и удобная навигация — индикаторы качественного контента. Сюда также относятся списки, таблицы, шрифты, ссылки, фото и видеоматериалы, разбивка на смысловые блоки — все это значительно упрощает задачу потенциального клиента и показывает вашу заботу о нем.
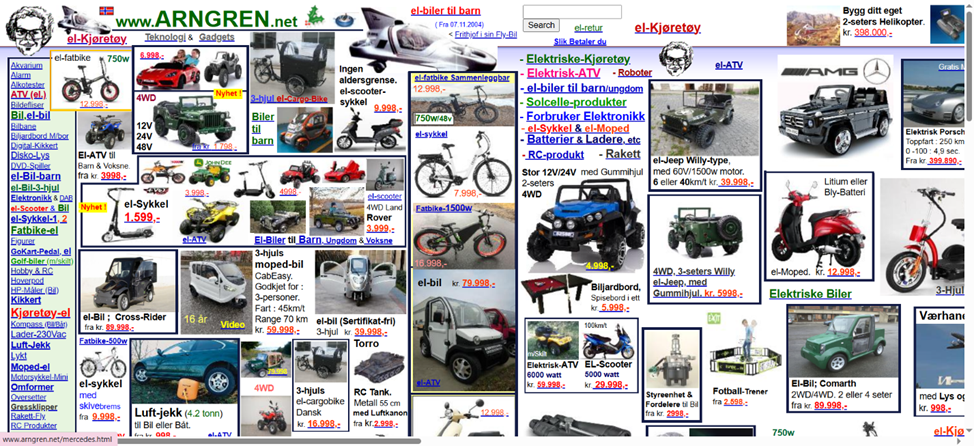
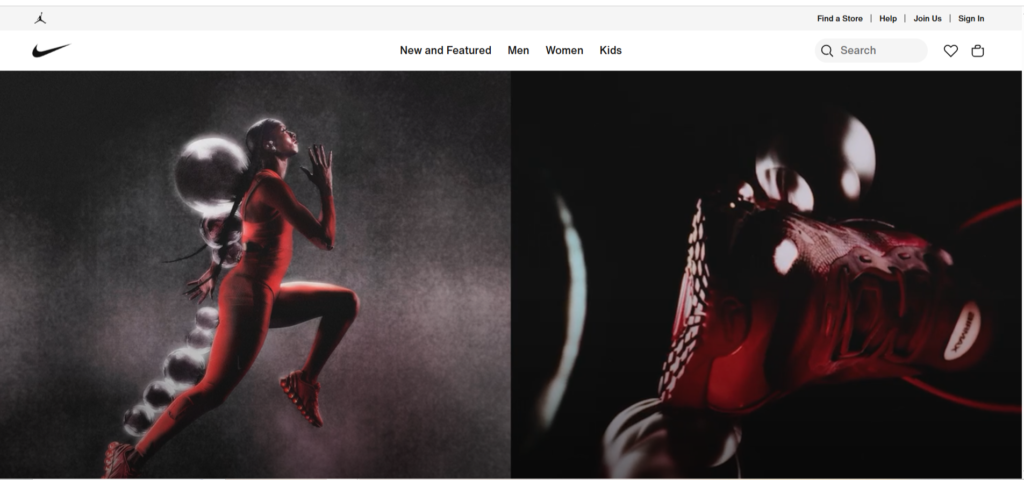
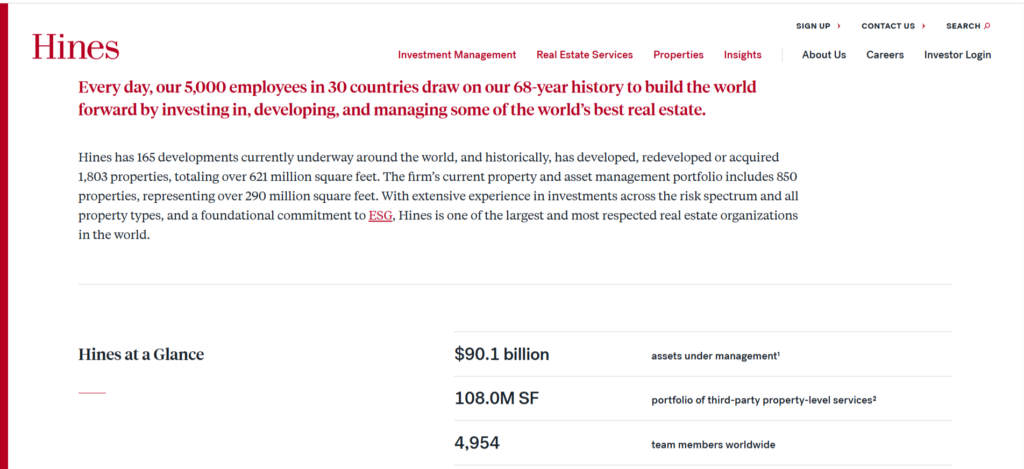
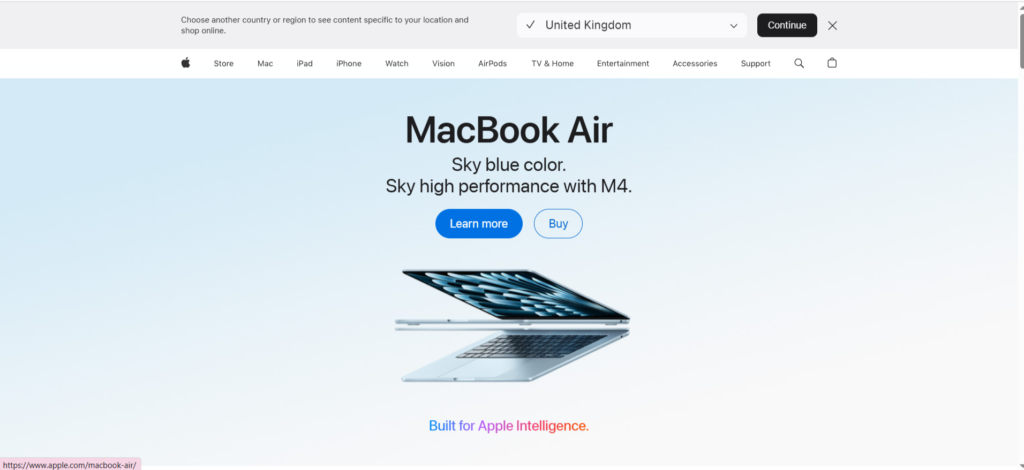
Для примера сравните две иллюстрации ниже:


Удобная навигация
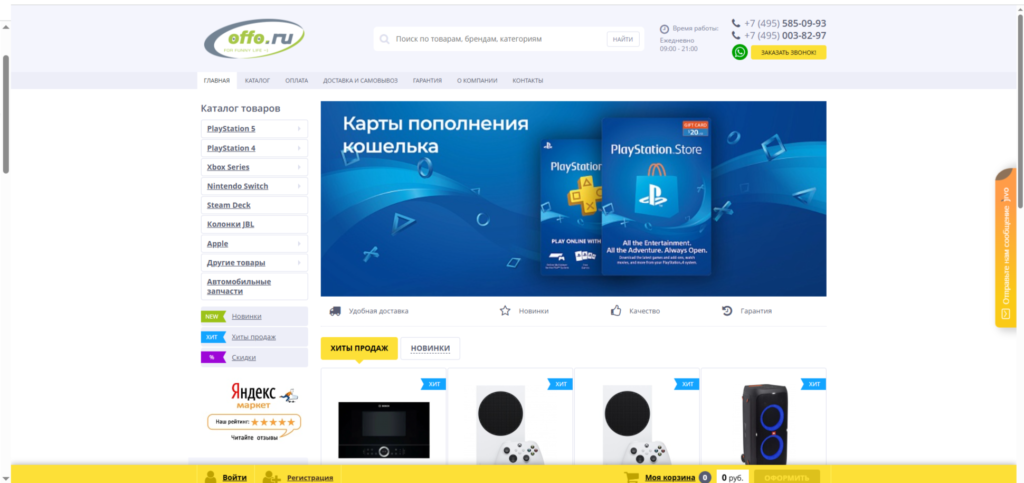
Посетитель сайта не должен задаваться вопросами «куда», «как» и «где». Если он не сможет быстро сориентироваться, то скоро уйдет. Обычно базовые элементы навигации располагают в верхней части, в так называемом хэдере, иногда — на боковой панели.

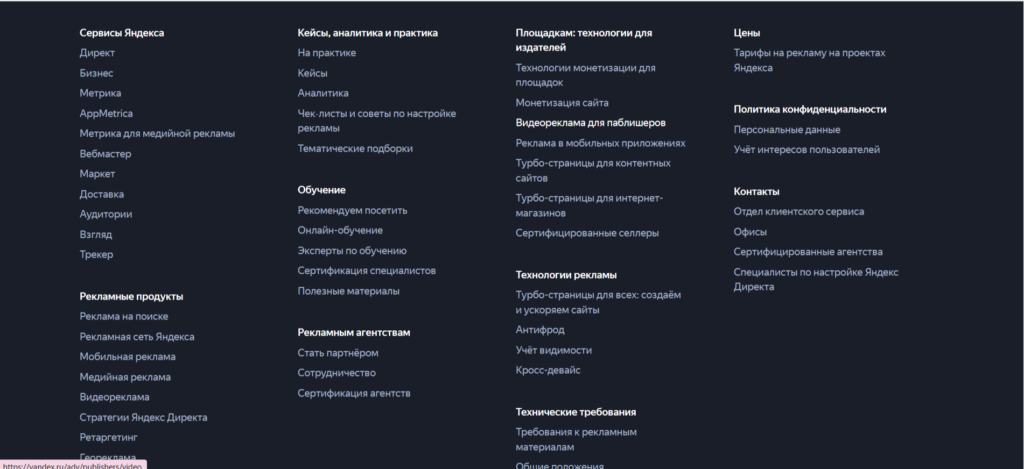
В самом низу сайта, в футере, размещают ссылки на разделы и документы, которые могут понадобиться пользователям, а также дополнительная информация.

Сделайте кнопки навигации простыми и заметными, чтобы посетитель мог перейти в нужный ему раздел web-сайта с любой страницы и в любой момент. Идеально, если клиент видит все разделы в одном окне, без прокрутки.

Быстрая коммуникация
Важно информировать посетителей обо всех значимых действиях на сайте: успешном прохождении регистрации, подтверждении заказа или ошибке.

Важный вопрос коммуникации — возможность быстро связаться с техподдержкой или администрацией ресурса, чтобы задать вопрос. Для этого вводят виджеты вызова, панель со специальными кнопками, предложение написать в чат-бот. Особенно это актуально для коммерческих сайтов.
Любая помощь на сайте должна быть ненавязчивой, не нужно принуждать посетителя к общению. Большие всплывающие окна с предложением нового товара, телефонный номер на треть экрана и обманка вместо крестика раздражают пользователей.

Окна помощи должны легко сворачиваться, поэтому крестики или другие значки должны быть заметными, а не сливающимися с фоном.

Форма регистрации и заказа, если она есть на сайте, должна быть максимально простой, не нужно перегружать ее лишними полями. Помните, что чем больше сведений нужно внести, тем меньше пользователь хочет их заполнять.
Адаптивность для разных устройств
По данным SimilarWeb на начало 2025 года, 70% трафика приходится на мобильные гаджеты. Если ваш сайт к такому не адаптирован, время пребывания пользователей на нем будет падать. Некорректное отображение содержания ресурса — причина утраты позиций в поиске и снижения конверсии.
При настройке не забудьте также о скорости загрузки, протестируйте ее, если подозреваете, что у вас «тяжелый» контент. Иначе посетители убегут к конкурентам, не дождавшись, пока в телефоне откроется ваш сайт.
Как тестировать юзабилити: методы и инструменты
Часто ли надо проводить проверку юзабилити?
Любой недочет в навигации или неудачное дизайнерское решение могут отпугнуть потенциальных клиентов. Поэтому рекомендуем запланировать чек-ап:
- на этапе разработки сайта;
- если выявлен низкий уровень целевой конверсии трафика;
- когда собираетесь расширять функционал;
- один-два раза в год, чтобы контролировать ситуацию.
Провести юзабилити-аудит сайта можно разными способами, рассмотрим несколько основных.
Коридорный тест
Этот метод дает общее представление о качестве интерфейса. Систему проверяют на случайных людях, которые видят сайт впервые, по сценарию, придуманному разработчиками. Цель — выяснить, насколько удобно постороннему человеку пользоваться ресурсом. Так можно выявить ошибки или, наоборот, убедиться, что сайт вполне устраивает пользователей. На ранних этапах разработки коридорное тестирование помогает выявить до 95% проблем.
Анализ отзывов
В ходе исследования на сайте размещают форму обратной связи для пользователей с предложением внести свои замечания по удобству работы. Метод достаточно прост технически, но он дает вполне точную оценку usability сайта. Единственный недостаток — не все посетители готовы тратить свое время на заполнение формы. Чтобы их мотивировать, можно предложить небольшой бонус — баллы лояльности или подарок при заказе.
Наблюдение
Для реализации такого способа понадобится фокус-группа, которая будет работать с сайтом под контролем модератора в онлайн или оффлайн режиме. В конце тестирования члены группы отвечают на вопросы и делятся впечатлениями от интерфейса. Сверка их ответов с результатами наблюдения дает достаточно точную картину удовлетворенности или неудовлетворенности пользователей.
Все эти проверки требуют определенных навыков, знаний и времени, тем не менее, юзабилити тестирование сайта можно провести самостоятельно. Для анализа также существуют онлайн-инструменты: Вебвизор, Карта кликов, Карта скроллинга, Аналитика форм от «Яндекс.Метрика» или Content Experiments от Google Analytics.
Если все же не уверены, что справитесь, закажите экспертный аудит. Как правило, заключение специализированной компании, помимо результатов, содержит предложения по решению выявленных проблем.
Как улучшить юзабилити сайта
Если после тестов и исследований в интерфейсе были обнаружены недочеты, их нужно устранить. Чаще всего для этого требуется:
- изменить дизайн;
- уменьшить время загрузки — оптимальное значение не больше 2-3 секунд;
- улучшить навигацию, чтобы посетители находили нужную информацию максимально быстро;
- адаптировать сайт для мобильных устройств;
- упростить процесс совершения покупки, например, убрать лишние поля из формы регистрации или переместить корзину на более подходящее место.
Неплохой способ для проверки внесенных улучшений — использование A/B-тестирования. Его суть в сравнении показателей двух версий сайта: A — оригинала и B — варианта, в который внесены изменения. Кстати, уже есть инструменты, которые полностью автоматизируют процесс, например, Firebase A/B Testing.
Главное
Юзабилити сайта — это показатель того, насколько удобно им пользоваться. Сайты с хорошим юзабилити высоко ранжируются в поиске и приносят больше клиентов. Для проверки удобства периодически стоит проводить специальные исследования и тесты, которые показывают сильные и слабые места — в статье мы рассказали, как это лучше сделать.